そろびとです。
自分のサイトにTwitterを表示させるのが、いろんな意味で有効みたいです。
cocoonでTwitterを表示させる方法が分からなかったので調べました。
参考になるサイトがいくつかありましたが、私には分かりにくかったので
今後の自分のためにマニュアルのようなものを作成しました。
分かってしまえば簡単でした。
皆さんにも報告します。
Twitter.comの設定
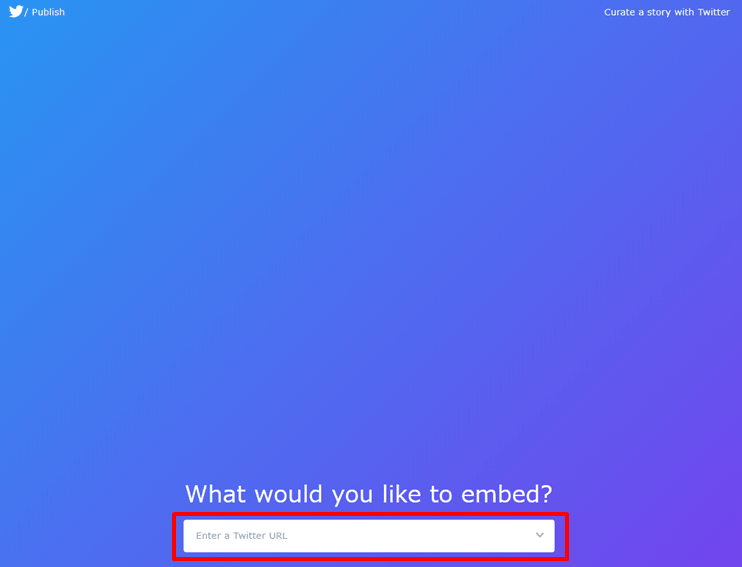
https://publish.twitter.com にアクセスします。
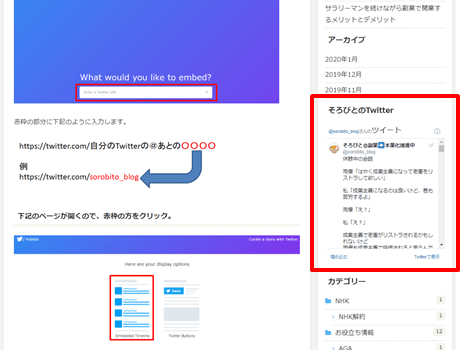
下記のようにサイトが開きます。

赤枠の部分に下記のように入力します。

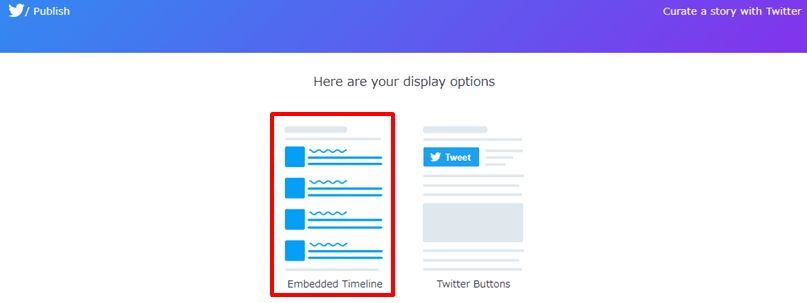
下記のページが開くので、赤枠の方をクリック。

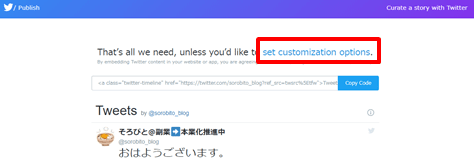
下記ページが開くので、赤枠をクリック。

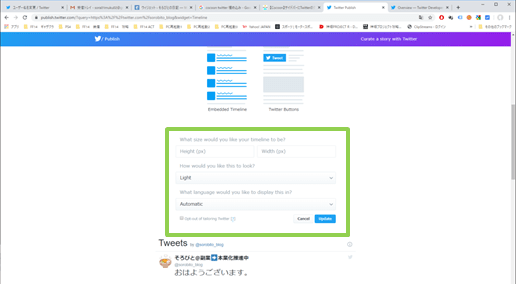
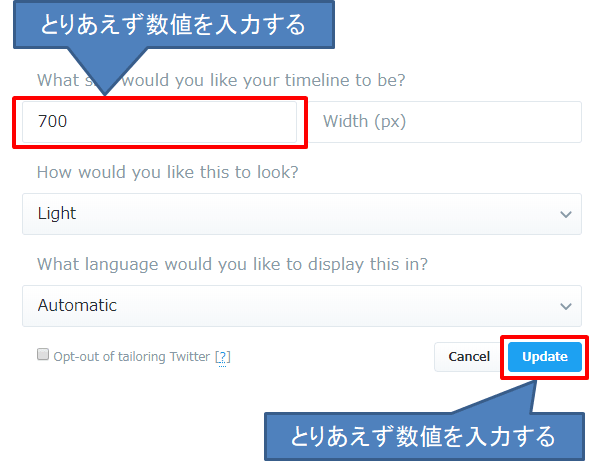
下記のページが開く

みどり枠拡大

この数値は、サイトで表示される高さ方向の設定です。
この数値を入れないと、ツイートした内容が全部表示されるます。
とても縦長なサイトになってしまうので、忘れずに数値を設定しましょう。
数値はあとで調整するので適当な数字でOK。
数値を入力したら、Updateを押す。
注意として
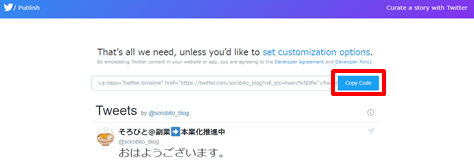
コードのコピー
サイトが移動するので、Copy Codeを押す。

念のためにテキストエディタなどに貼り付けて保存しておきましょう。
cocoonの設定
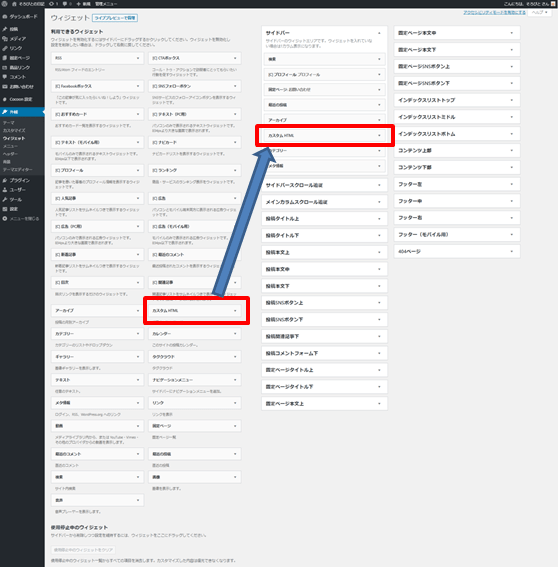
ダッシュボード → 外観 → ウィジェット の順番にクリックする。
カスタムHTMLをサイドバーへドラッグしながら移動

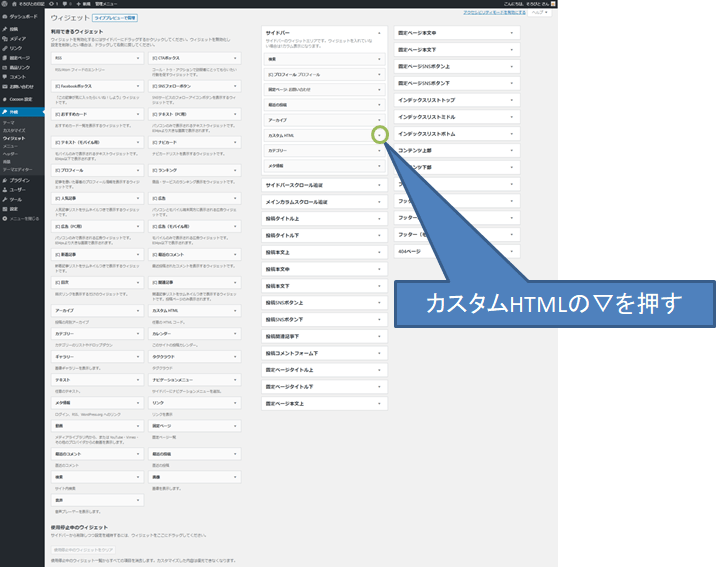
カスタムHTMLの▽を押す

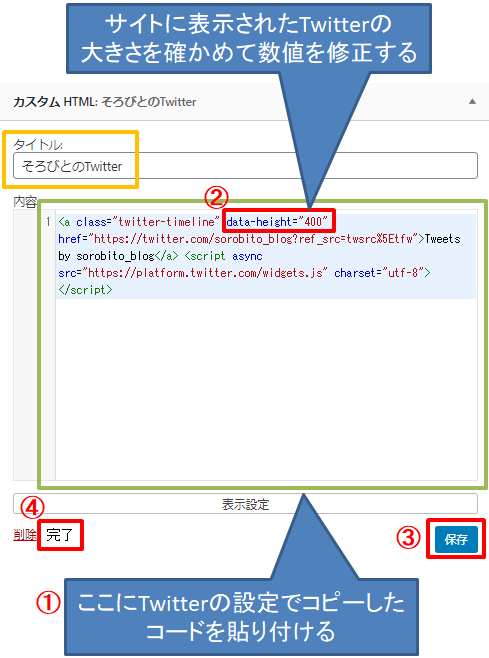
カスタムHTMLの設定

- 1.Twitter.comの設定→5.コードのコピーでコピーしたコードを貼り付ける
- 私が確認したところ400が良さそうなので、400と入力する
- 保存を押す
- 完了を押す(3.保存を押した後に出現)
サイトに表示されるTwitterの欄がイメージと違う場合は、400を修正してください。
サイトの確認
サイトを表示して大きさを確認する。

私は、サイドバーに設定しました。
他の場所への設定も同じ要領で可能です。
まとめ
意外と簡単に設定できました。
今後も設定変更の内容を記事にしていきたいです。
皆さんの参考になれば幸いです。


