WordPressテーマ『Cocoon』を使っています。
ウィジェットにあるプロフィールに書いたコメントを中央寄せにする方法を知りたくありませんか?
デフォルトでは、左寄せになっています。
簡単に中央寄せにすることが出来るので紹介します。
ウィジェットのプロフィールを中央寄せにする方法
Cocoonのスタイルシート(style.css)に下記コードをペーストするだけでOKです。
.nwa .author-box .author-description {
text-align: center;
}
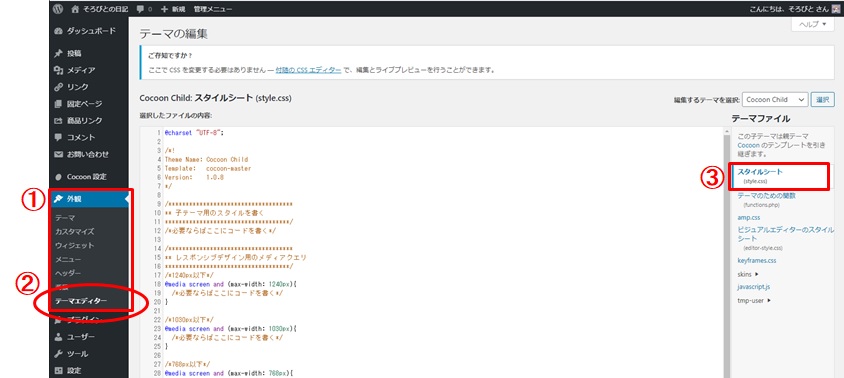
スタイルシート(style.css)へのアクセス方法は下記のとおりです。
①外観をクリック
②テーマエディターをクリック
③スタイルシート(style.css)を選択

注意点として、現在書かれてあるコードを削除したり変更するのはトラブルのもとになりますので止めましょう。(変更する知識があるなら問題ありません)
また、スタイルシートは子テーマです。間違えないようにしてください。
変更する部分CSSの見つけ方
変更する部分のCSSの見つけ方も意外と簡単です。
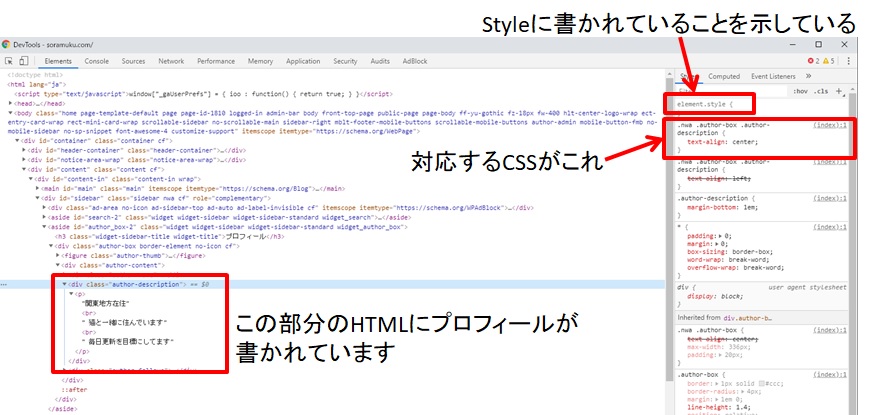
デベロッパーツールを使って探す方法です。
Webブラウザの『Chrome』の機能の1つで、Webページの検証に使うためのツールです。
標準で搭載されていますので、Chromeを使ってれば誰でも使えます。
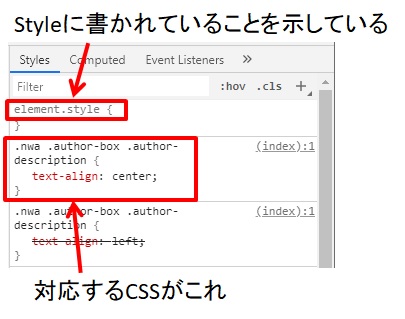
デベロッパーツールでプロフィールが書かれているHTMLを見つけ出して、プロフィールに使われているCSSを見つけ出します。


※変更後のスクリーンショットなのでText-align:Centerになってます
追加するCSSについて
先ほど書きました『ウィジェットのプロフィールを中央寄せにする方法』に記載したCSSをスタイルシート(style.css)にコピペすればOKです。
.nwa .author-box .author-description {
text-align: center;
}
デベロッパーツールが使えるとテーマの修正が容易にできるようになるので、とても便利です。
スタイルシート(style.css)に追加する際、何がしたくて追加したCSSかコメントを書いておくと後で見直したときに分かりやすくてメンテしやすいと思います。
/*TOPページのウィジェットのプロフィールコメントを中央寄せにする方法*/
/*ここから */
.nwa .author-box .author-description {
text-align: center;
}
/*TOPページのウィジェットのプロフィールコメントを中央寄せにする方法*/
/*ここまで */
変更結果
コードの入力に成功していれば、下記の通りになります。

コメントの内容や文字数にもよると思いますが、個人的には中央寄せの方が良いと思います。
見た目も良くなったと思います。
まとめ
簡単にカスタマイズできましたね。
Cocoonは無料のWordPressテーマの中では優秀だと思ってます。
有料のテーマの方が良いとも聞きますが、本当なんでしょうか?
カスタマイズしながらCocoonを使っていこうと思います。
私が実施したカスタマイズは下記があります。
少しでも皆さんの参考になれば幸いです。


