そろびとです。
Googleタグマネージャーを設定している人が多いと思います。
chromeのプラグイン「Google Tag Assistant」を導入した時に、自分サイトがおかしくないか確認したのです。
その時に焦って何かしたようで(記憶にございません)、Googleタグマネージャーのプレビューモードが表示されなくなりました。
ある事をすると復帰することが分かったので記事にしたいと思います。
Googleタグマネージャーとは
Googleアナリティクスのために設定した方が良い管理ツールです。
その役割は
- Googleアナリティクスにサイトが読み込まれたことを教える
- ページごとにソースコードを挿入しなくても良い
- サイトにある複数のタグを一括管理する
タグとは
タグはJavaScriptで書かれています。
- トラッキングコード
- スニペット
などと呼ばれることがあります。
このタグがないとGoogleアナリティクスでの解析が出来なくなります。
私に起こった事象
「Google Tag Assistant」を導入する前は、Googleタグマネージャーのプレビューモードの存在を知りませんでした。
『いちばんやさしい Googleアナリティクス入門教室』を購入して読んで知ることが出来ました。
Googleタグマネージャーのプレビューモードを試してみたところ『何かをして』消してしまいました。
その『何かをして』が思い出せず、困ってしまいました。
プレビューモードが出来なくなった
その後、何度もプレビューモードにしてみますが『何かをして』消してしまった画面は再出現しません。
プレビューモードを出すために行ったこと
- Chromeのキャッシュのクリア
- 再起動
- Chromeのプラグインの組み合わせが原因ではないかの調査
- Googleタグマネージャーに新しい設定の追加と削除
- パソコンを変えてみる(Googleを同期していたので意味がなかった)
- サイトを表示した状態でCTRL+F5キーを押す
- サイトを表示した状態でShift+CTRL+Rキーを押す
- いろいろな単語でネット検索してみる
いろいろな単語でネット検索してみましたが
タグマネージャーの設定方法を書いてあっても、プレビューモードが表示されないことについて書いているサイトはありませんでした。
(私の探し方が悪いだけかも知れませんが・・・)
解決に向けた調査
今まで使ったことのないブラウザをインストールすることにしました。
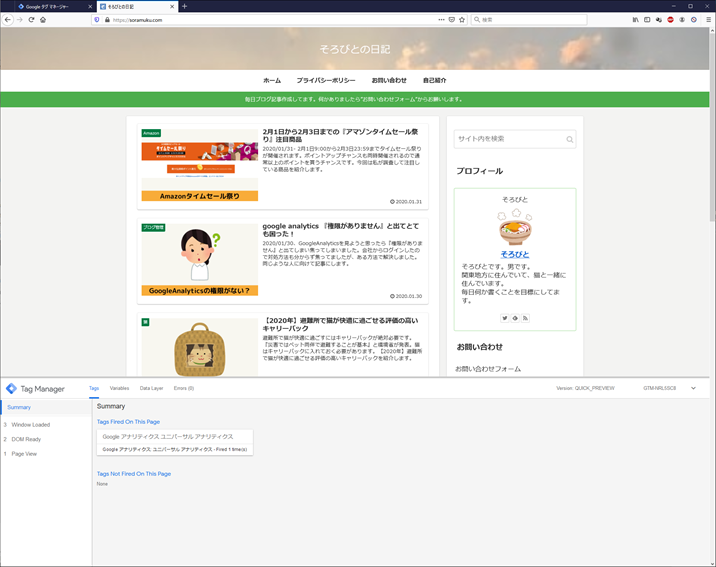
FirefoxをインストールしてGoogleタグマネージャーのプレビューモードにしてみると、なんと表示されます。

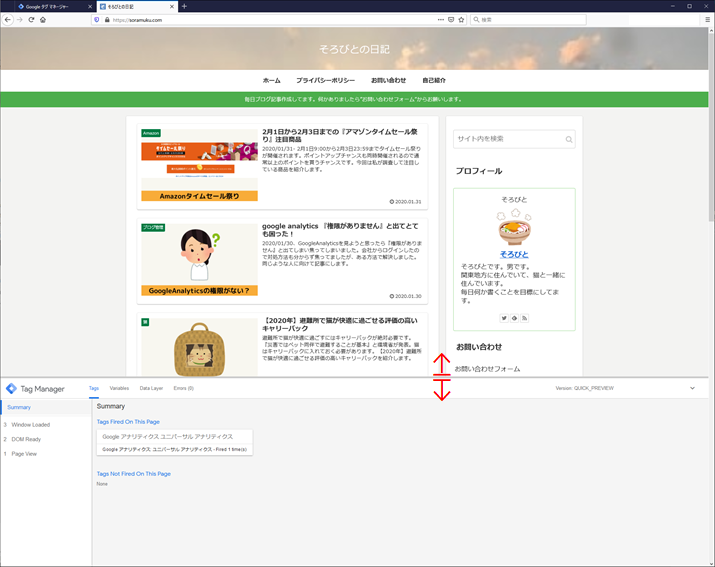
表示されたページの上端部分にカーソルを当てるとサイズが変更できるようで

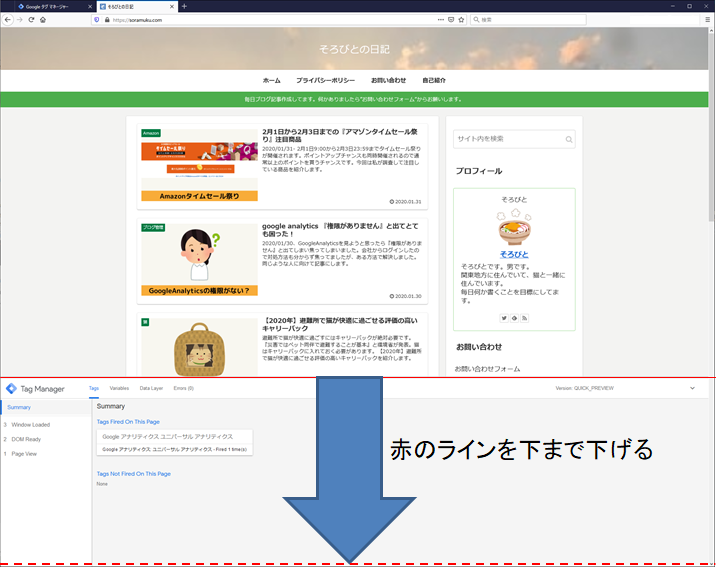
一番下にしてみました。

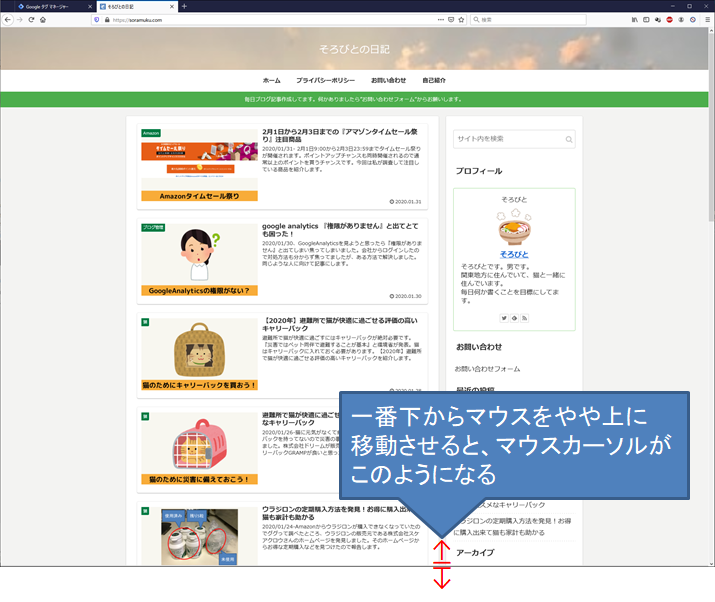
マウスカーソルを一番下から少しだけ上にすると、画面を大きくできるカーソルが出ます

拡大、縮小が出来る事が分かりました。
Chromeでもできないか、一番下にマウスカーソルを移動させて少しだけ上にしてみましたが 画面を拡大するためのカーソルが出ないことが分かりました。
ここまでで分かった事
- Googleタグマネージャーの設定は出来ている
- Chromeがおかしい
です。
対策方法
ネット検索してみましたが結局分からないので、Chromeをリセットしてみることにしました。
念のために50近くあったサイトの自動ログイン設定やプラグインの設定をバックアップしました。
バックアップ方法は、ひたすらメモしました。
Chromeリセット方法
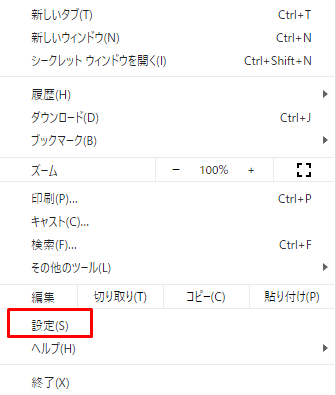
まず、下図の赤丸をクリックする。

メニューが出てくるので、赤枠の設定をクリックする。

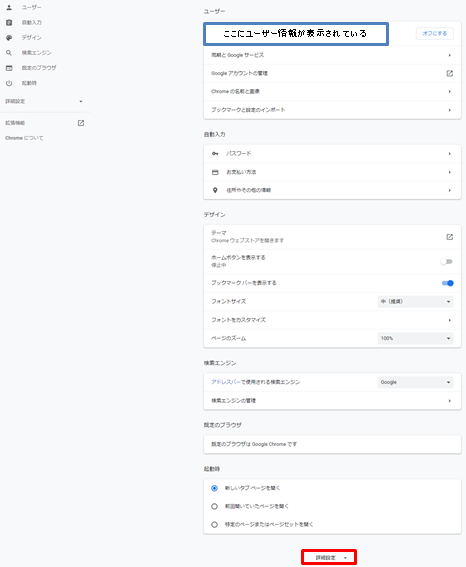
開いたら一番下に『詳細設定』があるので押す。

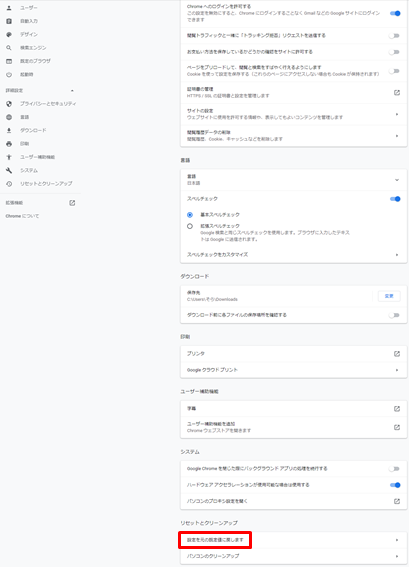
詳細設定を押した後に出てくる画面の一番下に、『設定を元の規定値に戻します』があるのでクリックする。

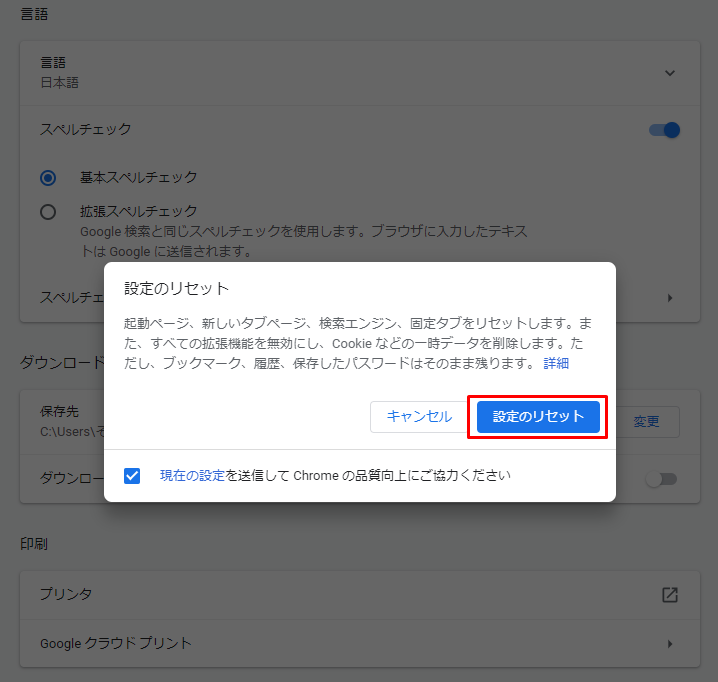
『設定を元の規定値に戻します』を押した後に下記のダイアログが出てくるので、『設定のリセット』を押す。

これでChromeがリセットされました。
Chromeリセット後
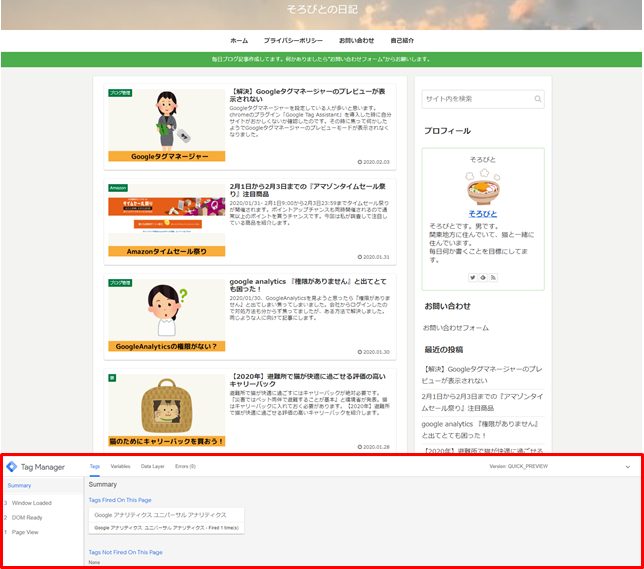
Googleタグマネージャーのプレビューモードにしてみると、今まで表示されなたった『何かをして』消してしまった画面が出ています。

この画面は、タグがきちんと設定されているかを見る画面です。

Summaryの下に『Tags Fired On This Page』と表示されていると、設定が正しく反映されていることになります。
その下の文字は『タグ名』で、Googleタグマネージャーで設定したタグ名になっているハズです。
余談ですが『Fired』と書いてあるので、『タグが発火した』と言うようです。
まとめ
原因はわかりませんでしたが、Chromeをリセットすることで『何かをして』消してしまった画面が復活しました。
ただ「Google Tag Assistant」でエラーが出ています。
このエラーについて、これから調べようと思います。
最後まで読んでいただいて、ありがとうございます。
少しでも皆さんの役に立てたら幸いです。


