固定ページを作ったけどシェアボタンなど、一部のページで消したいのに出来ない・・・。
こんな悩みはありませんか?
投稿ページ、固定ページ一括で消すことは可能です。
でも、ページ個別で消すことはデフォルトではできません。
ある方法を使えば消すことが可能です。
それは『カスタムCSS』を使う方法です。
カスタムCSSの場所
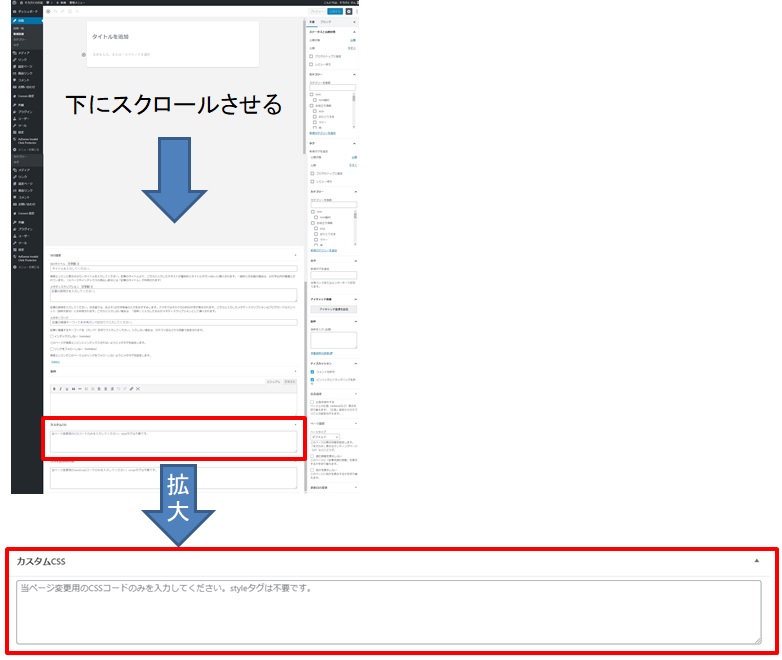
投稿編集ページの下の方にあります。

カスタムCSSは、投稿・固定ページごとにあります。
非表示設定方法
非表示の設定方法は、Cocoonを作成した『わいひら』さんの記事を参考にしました。
参考にしたページはこちら
不要なシェアボタンを消す方法を探していたときに発見しました。
さすが作成者のわいひらさんです。
/*全てをまとめて非表示*/
.home.page .entry-title, /*フロント固定ページのタイトルを非表示*/
.home.page .sns-share, /*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-follow, /*フロント固定ページのフォローボタンを非表示*/
.home.page .date-tags, /*フロント固定ページの投稿日・更新日を非表示*/
.home.page .author-info{ /*フロント固定ページの投稿者名を非表示*/
display: none;
}
他にも、Cocoonを使っているなら有益な情報がたくさんあります。
一度訪問してみてください。
Cocoon作成者の『わいひら』さんの、有益な情報が掲載されているブログはこちらから
アレンジしてみた
上記の非表示方法は、TOPページに設定した固定ページの不要なシェアボタンなどを消す方法です。
私が行いたいのは、任意の固定ページや投稿ページの不要なシェアボタンなどを消すことです。
準備
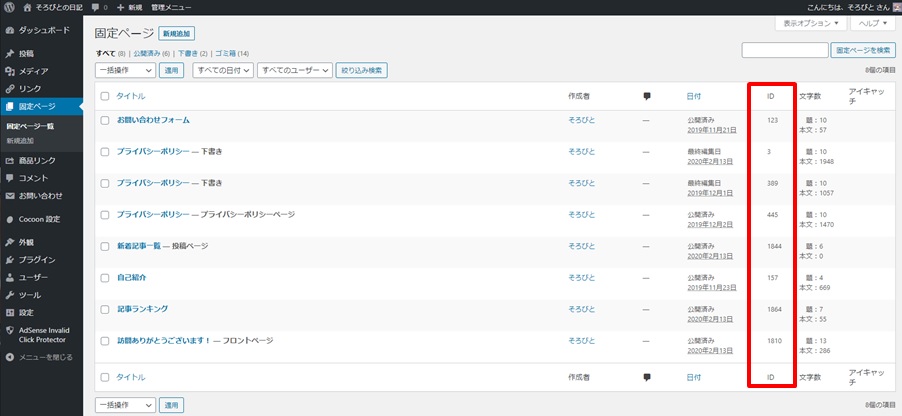
まず、不要なシェアボタンなどを消したいページのIDを調べます。

上図の赤枠内の数値が記事それぞれのIDになります。
実際にカスタムCSSに記載する
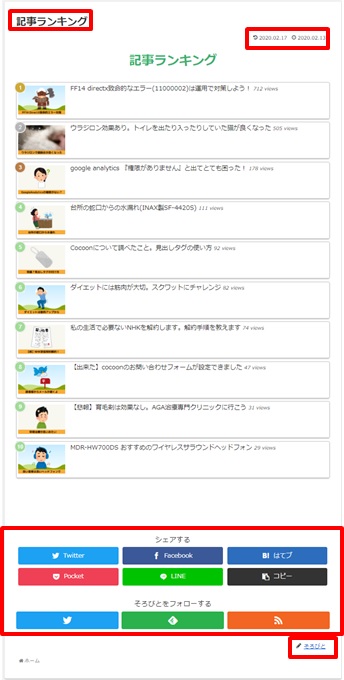
私は、記事ランキングでシェアボタンなどを消したいと思ってました。

上図の赤枠で囲っている部分を消したいのです。
手順は下記の通りにやればOKです。
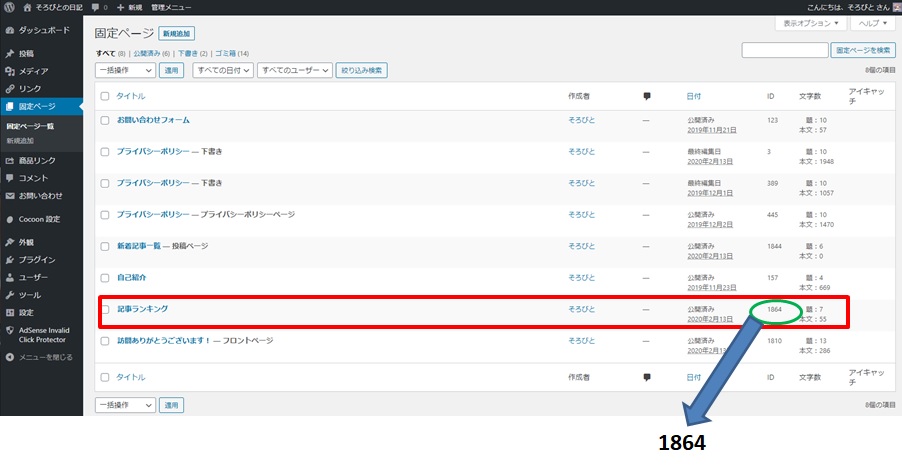
- 記事のIDを調べる
- カスタムCSSの欄にCSSを記入する
- 保存して表示を確認する
1.記事ランキングのIDは”1864”です。

2.カスタムCSSにCSSを記載する
カスタムCSSの欄に下記CSSを記載します。
.post-1864 .entry-title,
.post-1864 .sns-share,
.post-1864 .sns-follow,
.post-1864 .date-tags,
.post-1864 .author-info{
display: none;
}
.post-1864の部分が、記事ランキングのページを示すコードになります。
他の記事でシェアボタンなどを消したい場合は、
.post-記事のID としてください。
上記まで終わりましたら、保存して不要なシェアボタンが消えているか確認して下さい。
まとめ
分かってしまえば簡単ですね。
もしよろしければ、私が改造中のTOPページをのぞいてみてください。
TOPページはこちらからお願いします。
少しでも皆さんの参考になれば幸いです。




